Imagine a grocery store without aisles or signage. Frustrating, right? That's what navigating a website or app can feel like without a well-defined Information Architecture (IA). It's the art and science of organizing and structuring content to make it easily findable, understandable, and usable for the target audience. It's the invisible foundation that ensures users can achieve their goals efficiently and intuitively.
Importance of Information Architecture
Effective IA is crucial for several reasons, impacting both users and businesses:
Enhances user experience (UX): Clear organization reduces confusion and frustration, leading to a positive UX by allowing users to find what they are looking for effortlessly.
Boosts engagement: Users being able to quickly find what they need, increases engagement and conversion rates.
Improves search engine optimization (SEO): A well-structured site is easier for search engines to crawl and understand, impacting SEO. For instance, a clear hierarchy of content and relevant meta descriptions can improve a website's ranking in search results.
Reduces development and maintenance costs: A solid IA blueprint saves time and resources during development and future updates. It allows for easy addition of new content sections without needing a complete overhaul.
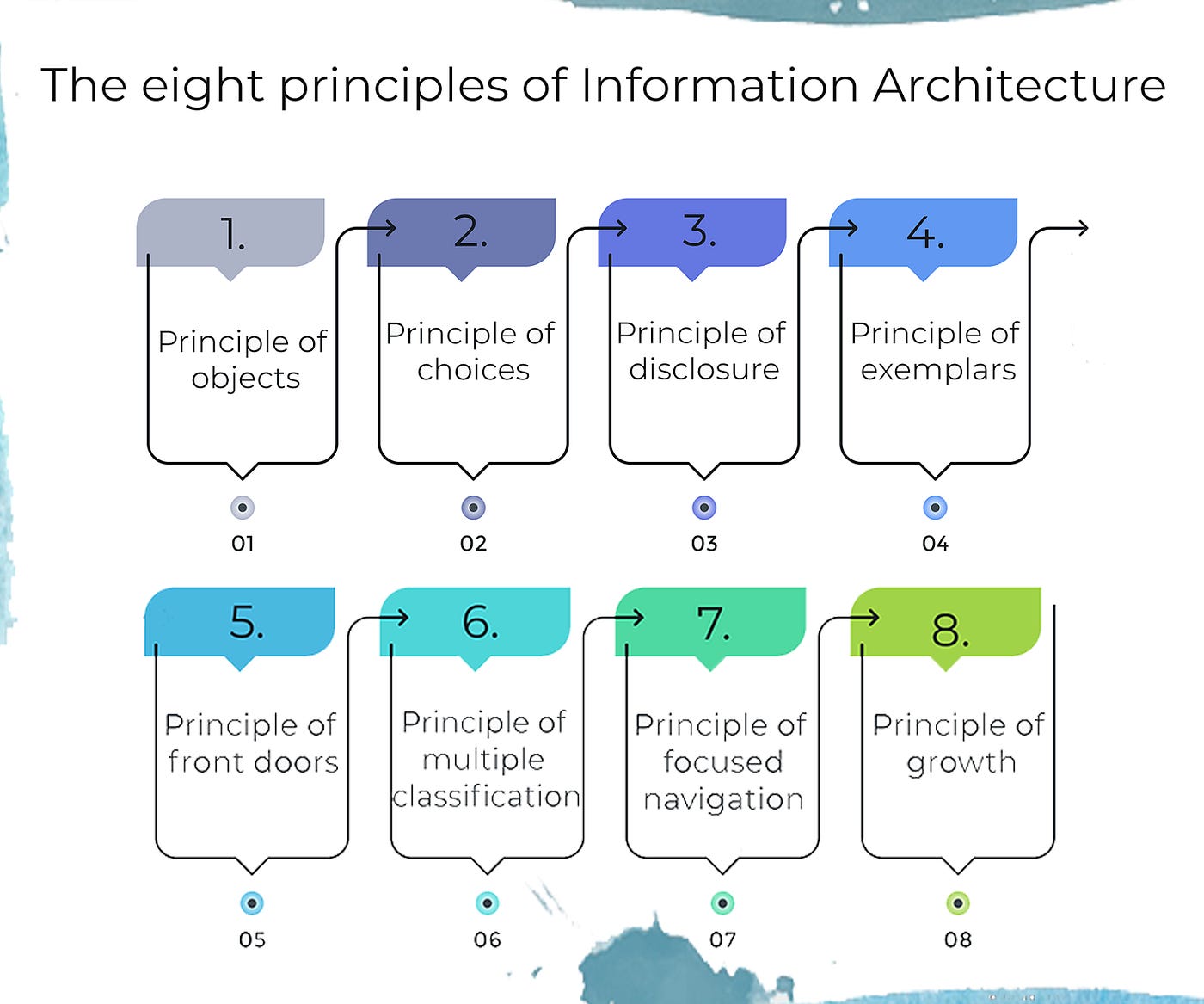
Eight Principles of Information Architecture
Principle of Objects: Treat content as living things with a lifecycle, behaviors, and attributes. Different content has unique features and connections to other content. Think of content elements like products, articles, or videos as individual entities with characteristics and relationships to other content on the platform.
Imagine: A product on an e-commerce website is an object. It has attributes like name, price, description, and images. It also has behaviors like being "added to cart" or "purchased." Additionally, it might be related to other products (e.g., "similar items") or belong to a specific category (e.g., "clothing").
Choice Principle: Strive for an optimal number of choices presented to users at any given time. Too many options can overwhelm users, causing difficulty in making decisions.
Disclosure Principle: Reveal only enough information at a glance to pique user interest without overwhelming them with details. Provide summaries or previews, allowing users to delve deeper if they choose.
Exemplar Principle: Use representative examples to showcase the contents of categories or sections. This helps users understand what to expect within each category without needing to explore everything.
Front Door Principle: Every website or app should have a clear "front door" - a central starting point that provides users with a clear understanding of the purpose, content, and functionality offered.
Multiple Classification Principle: Allow content to belong to multiple categories when relevant. This reflects the real-world nature of information, where things can often be categorized in different ways.
Focused Navigation: Design navigation that is clear, concise, and focused on the user's task at hand. Avoid complex navigation structures that can confuse users.
Growth Principle: Design your IA to be adaptable and scalable, allowing for future growth and expansion of content without needing a complete overhaul.
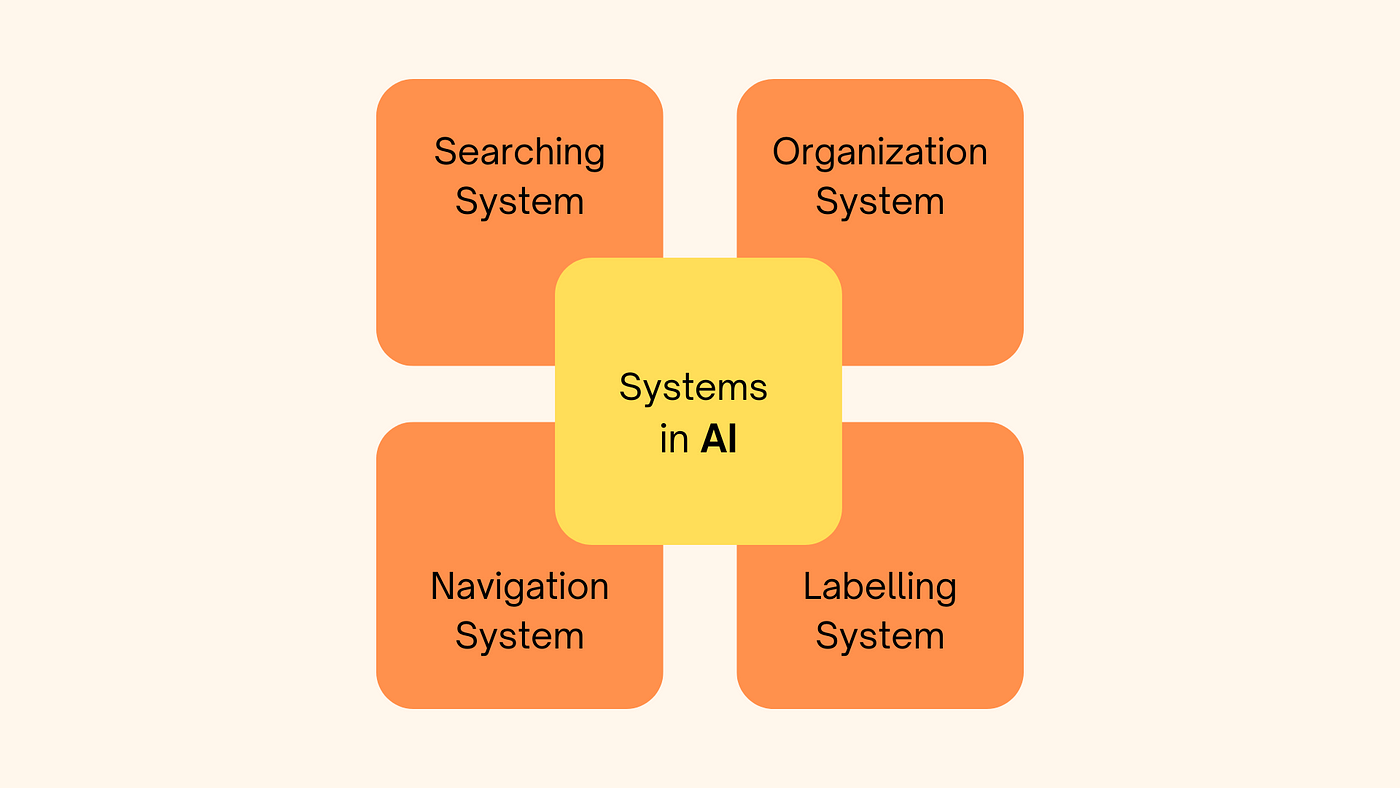
The Four Components of IA

Organization: This involves structuring content through taxonomies (classification systems)
Sitemaps: Visual representations of website structure and navigation, similar to a blueprint.
User flows: Diagrams depicting user journeys, outlining the steps users take to complete specific tasks.
Navigation: Designing menus, breadcrumbs, and search functionalities for users to explore the information space:
Menus: Provide hierarchical organization of content categories.
Breadcrumbs: Indicate a user's location within the website hierarchy, allowing them to navigate back to previous sections easily.
Search: Enables users to find specific information quickly and efficiently. This includes implementing relevant search algorithms and filters to refine results based on user queries.
Labeling: Using clear and concise language for headings, buttons, and other elements that guide users through the content:
Headings: Provide clear and concise overviews of content sections.
Buttons: Use action-oriented language that accurately reflects their function.
Microcopy: Short pieces of text, like labels on form fields, that guide users and provide essential information.
Search: Implementing a search function that allows users to find specific information quickly and efficiently:
Search bar: A prominently placed bar where users can enter their search queries.
Search suggestions: Provide real-time suggestions as users type their queries, assisting them in finding relevant information.
Search filters: Allow users to refine their search results based on specific criteria, like price range, product category, or publication date.
Tools of the Trade:
Several tools empower UX designers to craft effective and user-centered IA:




Mind mapping software: Visually organize and brainstorm content relationships, helping to explore different IA options. E.g Coggle, MindMeister
Card sorting tools: Understand how users group and categorize content, revealing their mental models and informing the IA structure. E.g OptimalSort, Maze.
Wireframing tools: Create low-fidelity prototypes for testing IA concepts, allowing for quick iterations and feedback before development. E.g Figma, Balsamiq
Site mapping tools: Visualize the website's structure and navigation, enabling collaboration and communication between designers, developers, and stakeholders. MindNode, Gliffy
IA Best Practices
Conduct user research: Understand your target audience's needs and mental models through interviews, surveys, and usability testing. This informs the IA decisions and ensures it aligns with user expectations.
Content inventory and audit: Analyze existing content and identify gaps or redundancies. Create an inventory of all content and assess its relevance and usefulness in the context of the IA.
Prioritize content: Determine the most important information for users based on user research, business goals, and content type. This helps ensure the IA prioritizes the content users need most readily.
Card sorting and user testing: Validate your IA with real users through card sorting sessions and usability tests. This allows you to identify any potential issues and refine the IA based on user feedback.
Iterate and refine: Continuously improve your IA based on feedback from user research and testing. This ensures the IA remains relevant and effective as user needs and business goals evolve.
IA Case Studies in Action:
Spotify: The music streaming platform uses a combination of browsing and search functionalities. Users can browse music by genre, artist, mood, or curated playlists. Additionally, the search function allows users to find specific songs, albums, or artists efficiently.
Airbnb: The vacation rental platform utilizes a well-defined IA with clear filters and search options. Users can search for rentals based on location, price range, amenities, and even specific property types.
Apple's website: The website employs a clear and consistent navigation system with top-level categories like "Mac," "iPhone," and "Support." Users can also utilize the search bar to find specific products, information, or support resources.
Course: Developing IA using card sorting
Upcoming Conference
Secure your spot at our inaugural UX conference with our exclusive early bird offer! Act fast - this special pricing is only available until the end of March. Don't miss out on the opportunity to be part of something groundbreaking. Grab your Early tickets now!
Enjoyed this newsletter? Share it with a friend who might find it helpful!